Ja Tev ir sava mājaslapa, kurā Tu piedāvā kādu produktu vai pakalpojumu, Tu zini, cik svarīga ir tās atrodamība. Un kurš gan nevēlētos veicināt apmeklētāju plūsmu uz mājaslapu bez maksas, vai ne? Šo bezmaksas apmeklējumu veicināt palīdz trīs maģiski burti, kas ir svarīgi ikvienam mājaslapas īpašniekam – SEO.
Pēc savas būtības SEO ir mājaslapu un tajā esošā satura pielāgošana meklētājiem – Google, Bing, Yandex utt., lai Tavi potenciālie klienti vieglāk to varētu atrast interneta dzīlēs. Tu gan jau esi dzirdējis, ka mājaslapas SEO rādītājus var palīdzēt uzlabot dažādi tehniskie rādītāji – mājaslapas ielādes ātrums, saites jeb URL struktūra, virsraksti, SSL sertifikāti u.c. –, kā arī kvalitatīvs saturs bloga rakstu formātā.
Taču vai Tu zināji, ka meklētājiem jāpielāgo ne tikai teksta saturs, bet arī attēli? Šajā bloga rakstā es Tev izstāstīšu soli-pa-solim veidus, kā sagatavot savus attēlus SEO draudzīgā veidā, lai Tava mājaslapa varētu ierindoties pēc iespējas augstākās pozīcijās.
Attēla izmēra samazināšana pikseļos
Nereti viens no iemesliem lēnam mājaslapas ielādes ātrumam ir pārāk liels attēla pikseļu izmērs un smagums. Parasti fotobankās atrodamo attēlu platums ir ap 2000 px. Ja vien Tev nav paredzēts ievietot attēlu visa ekrāna platumā, šis izmērs ir nevajadzīgi liels.
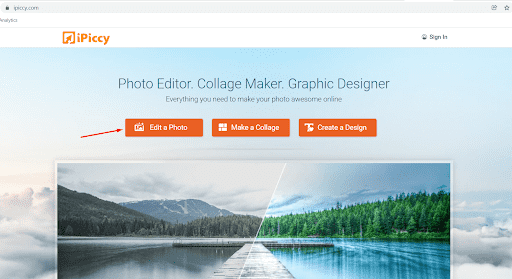
Attēla ievietošanai bloga rakstā starp teksta blokiem pilnīgi pietiek ar izmēru 600×400 px. Internetā var atrast vairākus bezmaksas rīkus, meklējot “image resizer”, kur attēlu iespējams samazināt ātri un vienkārši. Viens no praktiskiem bezmaksas rīkiem izmēra samazināšanai pikseļos ir ipiccy.com.
Lūk, kā to paveikt:
1. Dodies uz ipiccy.com, lai augšuplādētu attēlu

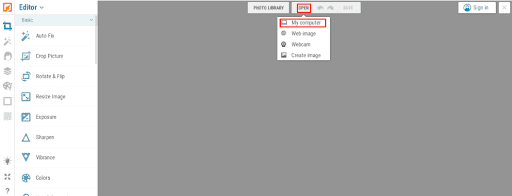
2. Izvēlies apstrādei paredzēto attēlu

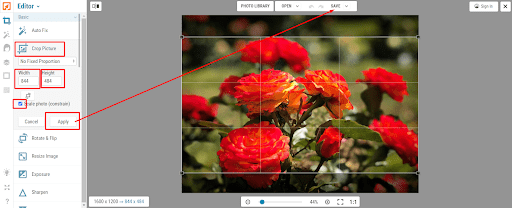
3. Samazini attēla izmēru

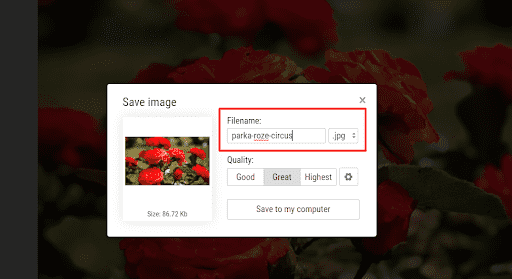
Piešķir attēlam atbilstošu faila nosaukumu, saglabājot to
Kad attēls ir ievietots mājaslapā, Google mazie robotiņi ļoti skaidri atpazīst nosaukumus, ar kuriem esi tos saglabājis savā datorā. Tā kā šie robotiņi vēl nav tik attīstīti, lai nolasītu pašu attēlu, tā nosaukumam ir īpaši liela nozīme, lai pastāstītu, kas tajā ir attēlots.
Lai tie labi pozicionētos meklētāja attēlu sadaļā, padarot atrodamu arī Tavu mājaslapu, piedomā pie nosaukuma, ar kādu saglabā attēlu savā datorā! Te pāris padomi korektam, SEO draudzīgam attēla nosaukumam:
- faila nosaukumā iekļauj atslēgvārdu, uz kuru tiks optimizēts konkrētais atvērums, kā arī pievienot klāt papildu atslēgvārdus, lai tas aprakstītu attēlā esošo informāciju;
- piešķirot attēla failam nosaukumu, tukšuma zīmes “enter” jeb atstarpes starp vārdiem aizstāj ar defisēm (“ – “), nevis ar apakšsvītrām (“ _ “).
Piemēram: parka-roze-circus.jpg

Defises starp vārdiem ļaus gudrajiem meklētājprogrammu robotiņiem Tava attēla nosaukumu atpazīt kā trīs atsevišķus vārdus – “parka roze circus”. Savukārt, ja starp vārdiem lietosi apakšsvītras, meklētāji to uztvers kā vienu garu vārdu – “parkarozecircus”.
SEO draudzīga attēla kompresēšana
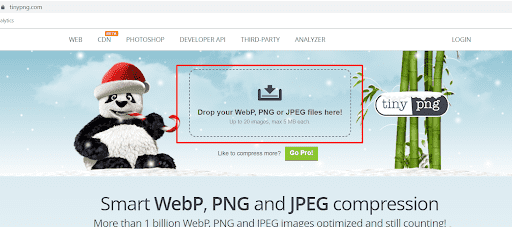
Samazinot attēla pikseļu izmēru, vajadzētu mazināties arī smagumam, taču ja attēls aizvien ir pārāk smags, to var vēl sakompresēt, padarot vieglāku. Arī tam internetā ir pieejami kaudzēm bezmaksas rīki, bet mēs visbiežāk izmantojam rīku tinypng.com. Kā tad to paveikt?
1. Ievieto rīkā tikko apstrādāto attēlu

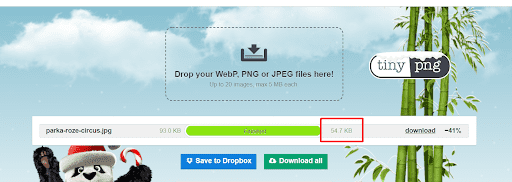
2. Attēls automātiski tiek sakompresēts, padarot failu izmērā mazāku, nezaudējot attēla kvalitāti

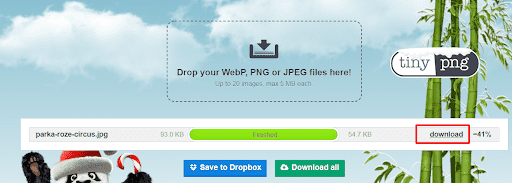
3. Lejuplādē attēlu un izmanto, kur vien Tev nepieciešams

SEO draudzīga attēla publicēšana mājaslapā – ALT un Title atribūti
ALT teksts ir pavisam īss apraksts par attēlu. Pēc būtības tie ir paredzēti cilvēkiem ar redzes traucējumiem, jo viņu izmantotās balss programmas nolasa ne tikai pašu teksta saturu, bet arī var paziņot par tajā iekļautajiem vizuālajiem materiāliem. Tāpat šie teksti parāda, kāds attēls lapā bija paredzēts reizēs, kad tas neielādējas.
Šiem tekstiem nav nepieciešams tērēt daudz laika, cenšoties izdomāt ko sarežģītu vai ļoti īpašu – labākais risinājums ir brīvā formā pateikt attēlā notiekošo, izmantojot atslēgvārdus, uz kuriem tiek optimizēts raksts.
Bet, ja ALT teksts netiek uzrakstīts, Tu pilnībā zaudē iespēju attēlam parādīties Google attēlu meklētājā, kā arī netiek izpildīts viens būtisks SEO optimizācijas solis, tāpēc ALT tekstam ir daudz lielāka nozīme nekā attēla Title.
Savukārt Title jeb virsraksta atribūts ir paredzēts lietotājiem, lai nepieciešamības gadījumā būtu iespējams uzrakstīt garāku aprakstu par attēlu. Šī informācija parādās, kad Tu peles kursoru novieto uz attēla.
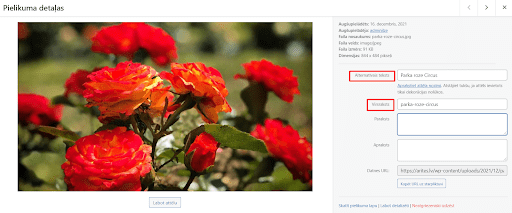
Kur nepieciešams ierakstīt ALT tekstu?
Pēc attēla augšupielādes mājaslapā failu krātuves labajā malā parādīsies aile, kurā var norādīt ALT tekstu. Attēla nosaukums automātiski tiks piešķirts no faila nosaukuma.

Padomi efektīva ALT teksta izveidei:
- esi konkrēts un kodolīgs – apraksti tikai to, ko redzi, iekļaujoties aptuveni 125 rakstzīmēs. Iedomājies, ka Tev telefona sarunā savam draugam jāpastāsta, ko Tu redzi konkrētajā attēlā – to arī uzraksti, tikai krietni īsāk;
- nekad neizmanto “attēls ar...” – iedomājies, kā ekrānu lasītāju programmas cīnīsies ar rakstu, kas pilns ar attēliem, ja to alt teksti būs “attēls ar teātri”, “attēls ar braucošu mašīnu” utt. Tā vietā izmanto “teātris kanāla malā” un “braucoša automašīna”. BET, izmantojot infografiku, tabulu vai ilustrāciju, ir vērtīgi norādīt kāda tipa attēls tas ir;
- neaizmirsti iekļaut atslēgas vārdus (bet tikai tur, kur tie kontekstuāli iederas).
Nākamreiz, kad plānosi savā mājaslapā ievietot kādu attēlu, neaizmirsti par šīm svarīgajām darbībām attēla optimizēšanai! Bieži vien mazie uzņēmēji slinkuma vai nezināšanas dēļ izvairās no šiem pāris vienkāršajiem soļiem, tādējādi pazaudējot iespēju gan ierindoties augstākās meklētāja rezultātu pozīcijās, gan parādīties attēlu meklētājā.
Starp citu, vairāki pētījumi liecina, ka bieži vien interneta lietotāji nemaz neskatās globālajos meklējumos, bet gan taisnā ceļā dodas pie attēliem, lai ātrāk atrastu, piemēram, kāroto preci.
Ja Tu šos soļus ievērosi jau pašā mājaslapas izstrādes procesa sākumā, Tev izdosies izvairīties no lielākām galvassāpēm (vai naudas summām, ja nolemsi sadarboties ar profesionālu SEO speciālistu, kam katrs attēls būs jāievieto no jauna) nākotnē!
Ceru, ka Tev šis bloga raksts šķita noderīgs un Tu šo informāciju paturēsi prātā arī turpmāk!
Ar sveicieniem
Kate no Digital Drive.